The first thing you will need to do is change your template (it's easy).
Log in to your blog. When the dashboard opens, click on "Design".
Just under the Design tab you will see some blue writing. Click on the one that says, "Template Designer"
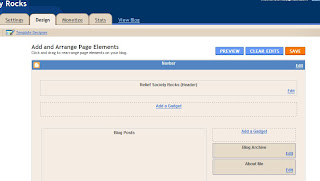
It should look like this:
Remember when you set up your blog and chose the design and I said you could change it later? This is how you would change it. You can choose any of the designs here, but to make your blog cute you usually need to choose the one titled "Simple," so let's start with that one. Then click the button on the right that says "Apply to Blog", then click "Back to Blogger".
Now open a new tab in your browser.
There are lots of places to get cute backgrounds for your blog. Here are just a few of them:
hotbliggityblog.com
thecutestblogontheblock.com
shabbyblogs.com
simplychicblogs.blogspot.com
If you Google "Free Blog Backgrounds" you can find lots of others as well.
When you go to a site, you will want to look around the site (click anything that says background, or freebies) and find backgrounds. Some sites have you choose which blog program you use (blogger, wordpress etc). Once you find the backgrounds, fine one you like and click on it. You will be taken to a page including instructions to put the background on your blog.
Here is a screen shot from thecutestblogontheblock.com
Now go back to the window where you blog is open. You should still be in the design tab and it should look like this.
Click on the blue words that say "Add a Gadget".
It will open this window:
Scroll down until you see the title "HTML/Java Script", click blue box with the plus sign in it.
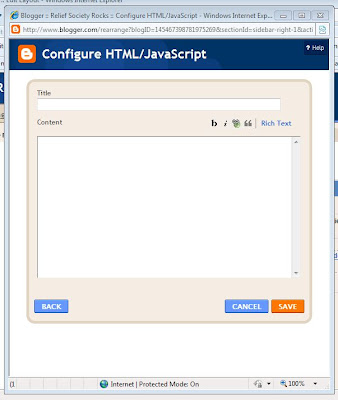
Your window should now look like this:
Click inside the large white box. Hold the cntrl key and push the letter V. The code should now appear in the box like this:
Click "Save".You will now be back to the design sceen. You can choose 'Preview" to see your changes, or just click "Save".
Just a note: These are free to use and in exchange the designers put a small logo at the top of your blog. A good trade.
There are lots of other free add ons at these sites. You can get blinking messages, frames to use. They all have instructions and most of them are the same process where you add the html/java script gadget and copy and paste the code.
If your text colors don't do with your new background, go back to the "Template Designer" and on the left side click "Advanced" You will have the option of changing the colors of the text, links, borders etc. etc. Play around until you like what you have, then click "Apply to Blog"
Troubleshooting
If you follow the steps above and things just don't look right, go back to the template designer. If you chose "Simple" the first time, try "Picture Window" or vice versa.
Another thing to try with both Simple and Picture window, is to click on "Advanced" then click on backgrounds. Change all the backgrounds to transparent.
Usually this will solved the issue. If not, try googling a solution, or call me and you can come over and we'll see if we can fix it together.









No comments:
Post a Comment